Доброго времени суток, мне часто задают вопрос: как установит вордпресс на локальный компьютер (опен сервер) и про различные ошибки, которые встречаются при установке. И я понял, что установка wordpress на openserver, для многих, это очень сложная задача. Поэтому я решил написать эту статью и подробно описать весь процесс и разобрать самые основные ошибки. Поехали!
Как установить wordpress на openserver (локальный компьютер)
Перед установкой вордперсс нам нужно установить опенсервер и настроить его. Как его устанавливать я писал в этой статье: Установка OpenServer.
Меняем версию PHP в OpenServer
Сначала необходимо настроить версию php в openserver, так как новые версии wordpress работают с php версии 5.6 или выше.
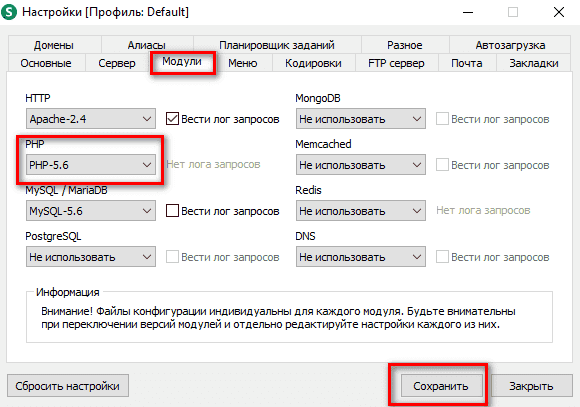
Для этого мы заходим в настройки OpenServer и выбираем вкладку «Модули». В этой вкладке напротив пункта PHP ставим PHP-5.6 или выше. Лучше ставить ту версию, которую Вы планируете использовать на хостинге. И нажимаем кнопку «Сохранить». После чего OpenServer перезапустится.

Создание нового проекта на openserver
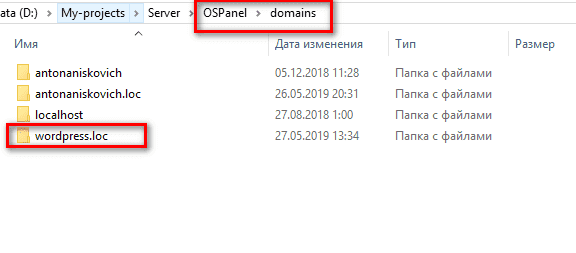
Далее создаем новую папку с проектом в папке /domains, которая находится в папке с установленным openserver. Название папки может быть любым. Например, wordpress.loc.

Создание базы данных в openserver
Для установки wordpress нужно создать базу данных, которая будет хранить в себе все данные сайта.
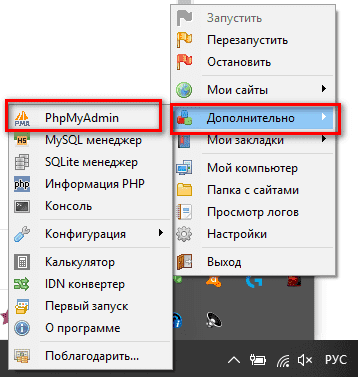
Для этого запускаем openserver и заходим в пункт «Дополнительно» и нажимаем «PhpMyAdmin».

По умолчанию доступ осуществляется с логином root, а поля пароля оставляем пустым.
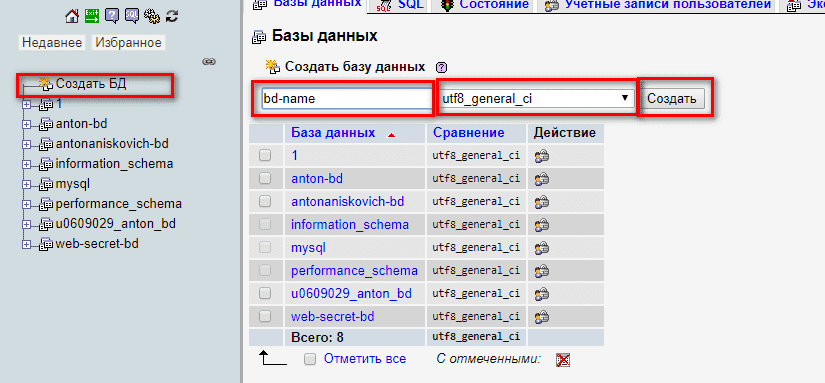
Для создания новой базы данных нажимаем слева в меню пункт «Создать БД». Вводим название базы данных (любое название) и выбираем кодировку utf8_general_ci. И нажимаем кнопку «Создать».

Скачиваем и копируем файлы wordpress в папку проекта openserver
Дальше скачиваем woprdpress, русскую версию можно скачать отсюда: https://ru.wordpress.org/download/
После скачивания мы получаем архив с файлами вордпресс, которые нам нужно скопировать в папку с нашим проектом на локальном компьютере.
Вот эти файлы нужно скопировать:

Процесс установки wordpress на локальном сервере openserver
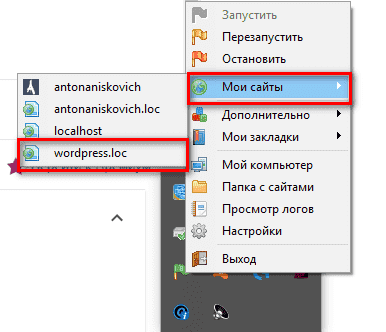
После того, как мы скопировали все файлы вордпресс нам нужно запустить проект и перейти на его адрес в браузере. Проще всего это сделать нажав на иконку openserver правой кнопкой мыши, выбрать пункт «Мои сайты» и нажать на нужный сайт. В данном случае это wordpress.loc

После данного действия откроется браузер в котором появиться вот такая картина:

Нажимает кнопку «Вперед!». Далее видим:

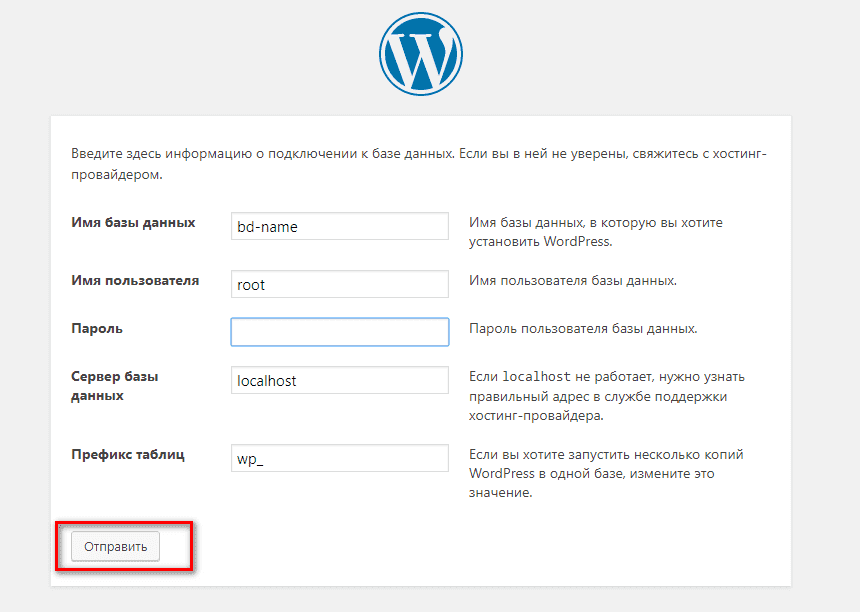
Здесь мы заполняем поля, пользуясь теми данными которые использовали для создания базы данных.
- Имя базы данных. Заполняем именем базы данных, которую создавали для этого сайта
- Имя пользователя. Пишем root (это значение по умолчанию в openserver). Также Вы можете создать своего пользователя базы данных — это делается в PhpMyAdmin, но для разработки сайта на локальном сервере подойдет и стандартный пользователь.
- Пароль. Оставляем пустым. (это значение по умолчанию в OpenServer)
- Сервер базы данных. Оставляем localhost.
- Префикс таблиц. Если Вы не опытный пользователь, то лучше оставить значение по умолчанию.
После заполнения нажимаем кнопку «Отправить». И видим:

Это сообщение говорит нам о том, что мы все пункты заполнили правильно и wordpress подключился к нашей базе данных. Жмем «Запустить установку»
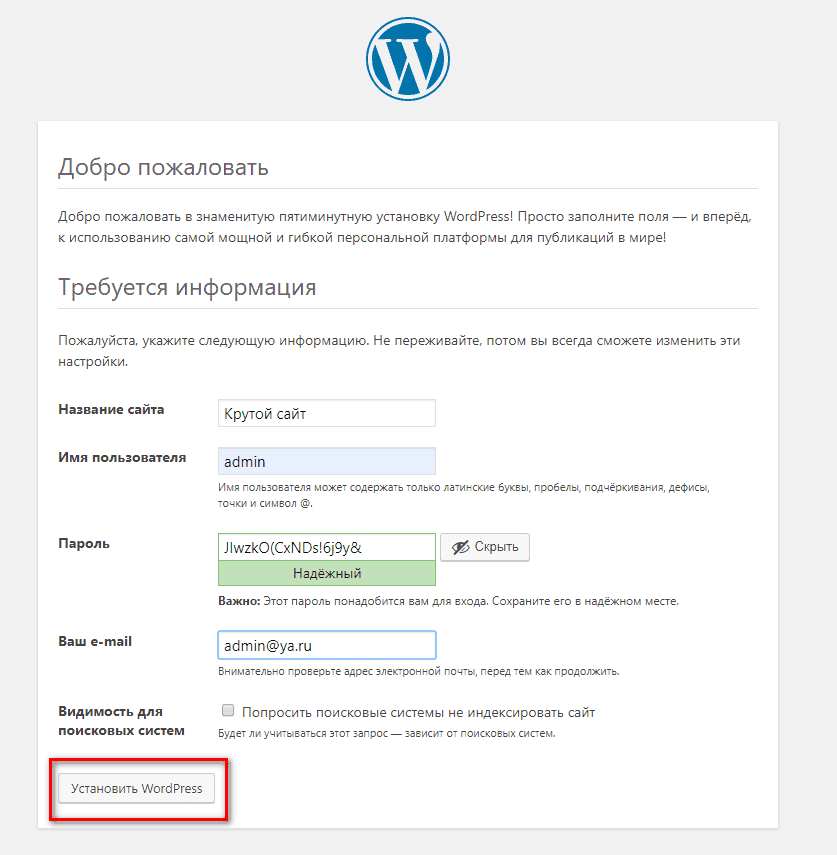
Далее нам нужно заполнить данные для входа на сайт:

- Название сайта. Пишем название своего сайта. Можно использовать любое.
- Имя пользователя. Пишем имя пользователя, так же оно будет использоваться для входа в админку сайта. Поэтому не нужно использовать стандартное: «admin», а придумайте более сложное.
- Пароль. Придумайте пароль для входа в админку сайта. Запишите его. =)
- Ваш e-mail. Тут указываем свой email. Данный адрес будет использоваться для восстановления пароля, поэтому пишите действительно действующий адрес электронной почты.
- Видимость для поисковых систем. Так как этот сайт находится локально у нас на компьютере, то этот пункт можно пропустить, так как поисковые системы не будут иметь к нему доступ в любом случае.
Жмем «Установить WordPress». Далее у нас на экране появляется сообщение об успешной установки wordpress:

Все установка wordpress на openserver завершена! Теперь осталось зайти под логином администратора и преступать к разработке своего великого проекта. =)
Заключение
Если это статья была Вам полезна или есть замечания поделитесь ими в комментариях, чтобы я смог учесть все ваши пожелания и создавать контент еще лучше.
Подпишитесь на обновление блога, чтобы не пропустить мои статьи.
Также Вы можете посмотреть видео на youtube. В котором я показываю весь процесс на примере:

Комментарии:
Комментарии для сайта Cackle