Доброго времени суток, читатели моего блога! Мне постоянно поступает масса вопросов по шрифту Font Awesome – «Как подключить Font Awesome?», «Как его использовать на сайте или в Photoshop?», «Почему отображаются вместо иконок квадратики?» и тому подобные. И я решил сделать подробное руководство по Font Awesome 5, в котором вы найдете ответы на все эти вопросы.
Как подключить Font Awesome
В этой главе мы подробно разберемся как подключить Font Awesome 5 всеми возможными способами. И какой из них лучше выбрать.
Подключение с помощью CDN
Чтобы подключить иконочный шрифт Font Awesome 5 с помощью CDN необходимо перейти на страницу: Font Awesome Start и выставить необходимые параметры. Полученный код вставляем в тег <head> вашего сайта, на тех страницах где вы собираетесь использовать иконки.

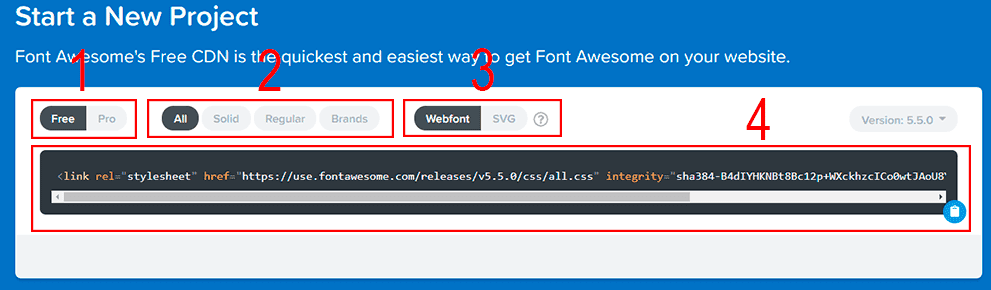
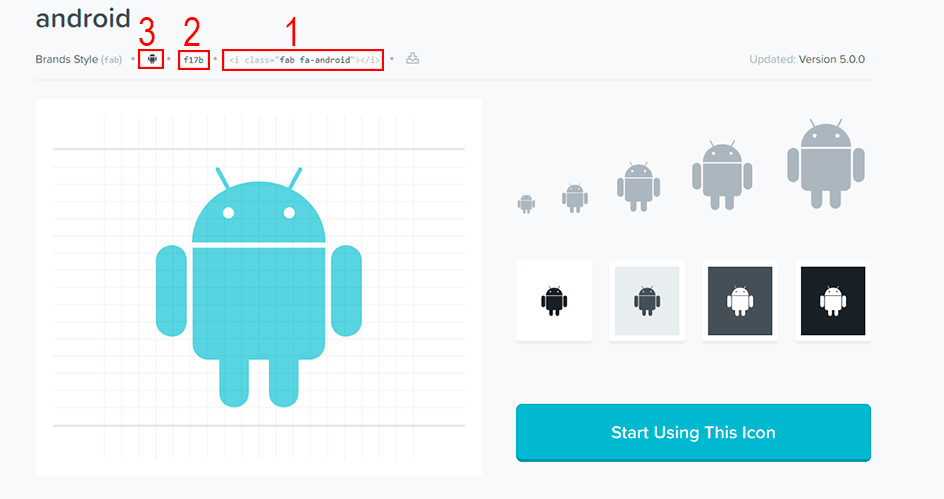
На скриншоте №1 изображены настройки, которые я использую.
- Выбираем версию, которая нам нужна. Free — бесплатная версия. Pro — платная и имеет дополнительные стили и наборы иконок.
- Начертание шрифта, которое мы будем использовать в своем проекте.
- Что мы будем использовать. Webfont — иконочный шрифт. SVG — иконки в формате .svg
- Сгенерированный код для подключения Font Awesome с помощью CDN.
Чтобы не переходить на сайт, я размещу код со стандартными настройками здесь.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" integrity="sha384-gfdkjb5BdAXd+lj+gudLWI+BXq4IuLW5IT+brZEZsLFm++aCMlF1V92rMkPaX4PP" crossorigin="anonymous">
Подключить Font Awesome с помощью CDN очень просто. Ведь вам нужно разместить всего лишь одну строчку кода в свой проект и все будет работать. Файлы будут храниться на сервере разработчиков. Но я предпочитаю хранить все на своем хостинге, так как я точно могу быть уверен, что все будет работать корректно и никакие изменения и обновления со стороны разработчика шрифта не затронут мой проект.
Подключение Font Awesome 5 с хранением файлов на своем хостинге (CSS)
Для начала нужно скачать файлы Font Awesome и разместить их на свой хостинг. Для этого переходим по этой ссылке https://fontawesome.com/how-to-use/on-the-web/setup/hosting-font-awesome-yourself или скачиваем по прямой ссылке.
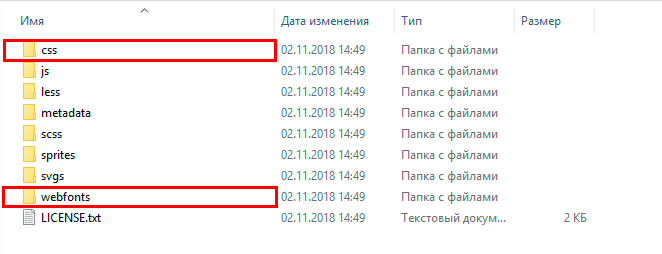
После скачивания получаем архив с файлами, как на скриншоте №2:

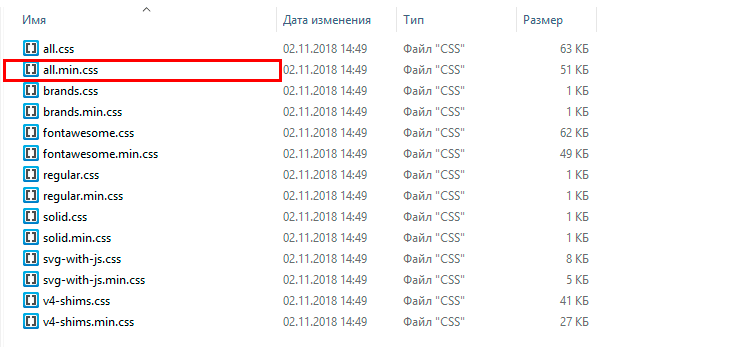
Для работы иконочного шрифта необходимы только папки выделенные красным. И то в паке /CSS нам нужен только один файл css/all.min.css (Смотрите скриншот №3)

Файл all.min.css хранит все стили шрифта Font Awesome, я использую именно этот файл. На это есть много причин связанные с моим личным удобством. Вы же можете использовать тот файл, стили которого вы будете использовать. Например, если вы хотите использовать только бесплатный иконочный шрифт, достаточно подключить файл fontawesome.min.css.
.min в названии файла показывает, что файл сжат, то есть убраны лишние пробелы и переносы. Это увеличивает скорость обработки этого файла, но если вы собираетесь его редактировать, что я вам делать не рекомендую, то удобней использовать файл без .min
Переносим папку webfont и файл all.min.css на свой хостинг.
Очень важно! Папка webfont нужно располагать на директорию выше чем файл all.min.css, иначе шрифт Font Awesome не подключится, так как в стилях прописан именно такой путь для файлов со шрифтами. Если такой способ противоречит структуре вашего проекта, тогда просто пропишите в файле all.min.css новый путь до папки webfont.
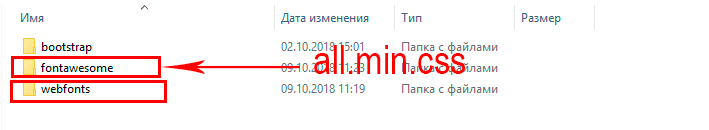
У меня это выглядит так:

В папке fontawesome хранится один файл all.min.css
Теперь нам нужно подключить Font Awesome к своему сайту, для этого подключаем стили all.min.css, так как вы обычно подключаете файлы со стилями. Этот процесс я описывать не буду, так как он имеет огромное количество вариантов и каждый делает это по-своему. Но если вы новичок и не знаете, как подключать файлы со стилями, то Google вам в помощь. При возникновении трудностей пишите в комментариях, и я обязательно вам помогу.
Как использовать Font Awesome
В этой части статьи мы разберем как правильно использовать Font Awesome в веб-разработке или дизайне на примере Photoshop.
Как использовать Font Awesome в HTML
Это самый простой способ использования иконочного шрифта. Достаточно выбрать из каталога иконок Font Awesome нужную иконку и вставить ее код в нужное место вашего html документа. На скриншоте № 5 под цифрой 1 изображено место откуда можно узнать код иконки.

Как использовать Font Awesome в псевдоэлементах after и before CSS. Параметр content.
Чтобы использовать иконочный шрифт для его отображение в псевдоэлементах after или before, нужно использовать Unicode иконки. Который можно взять на странице с нужной иконкой (на скриншоте №5 цифра 2)
Теперь пишем стили css для элемента before или after:
div::after{
display: block;
content: '\f17b';
font-family: 'Font Awesome 5 Free', 'Font Awesome 5 Brands';
font-weight: 900;
width: 100px;
height: 100px;
}Разберем главные моменты в коде.
3. В свойстве content указываем Unicode.
4. Обязательно задаем семейства шрифта. Обратите внимание у Font Awesome 5 используется 2 шрифта «Font Awesome 5 Brands» и «Font Awesome 5 Free». В избежании ошибки указывайте оба.
5. Font-weight — обязательно нужно указывать 900, иначе иконки будут отображаться в виде квадратиков. Другая толщина доступна только в PRO версии.
Как использовать шрифт Font Awesome в Photoshop
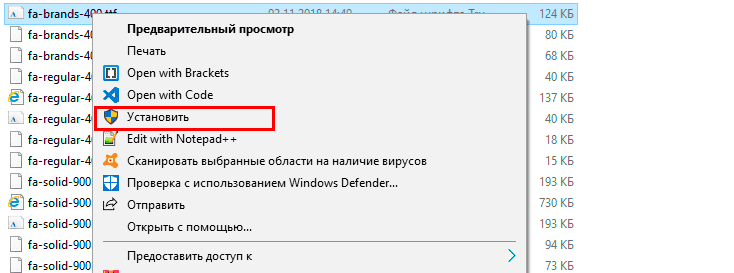
Для того, чтобы использовать иконочный шрифт в фотошопе необходимо установить шрифт на свой компьютер. Они находятся в папке webfont в архиве Font Awesome. Для установки нужно кликнуть правой кнопкой мыши на нужный шрифт и нажать «Установить».
Смотрите на скриншоте №6:

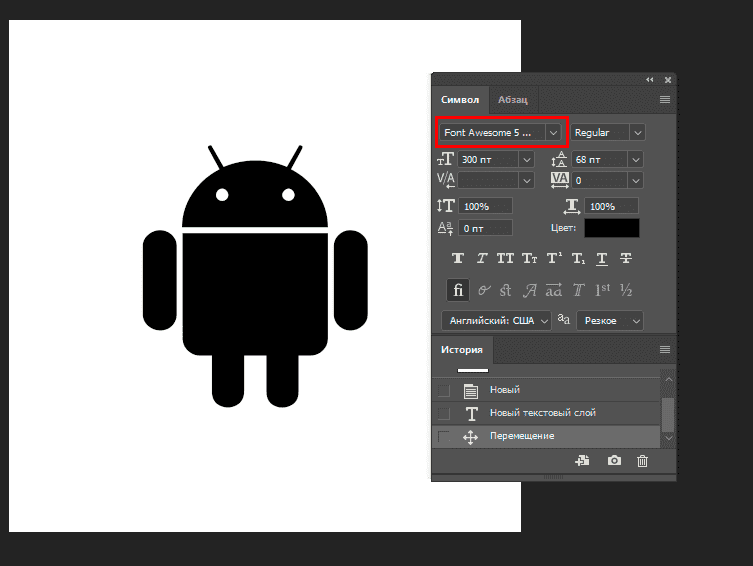
После установки можно использовать Font Awesome в фотошопе, для этого мы копируем необходимую нам иконку с каталога (цифра 3 на скриншоте №5) и вставляем в photoshop как текст. Незабываем выбрать в настройках семейство шрифта Font Awesome.

Стилизация иконок FontAwesome
Для стилизации иконок используются стандартные стили CSS для шрифтов. Например, чтобы поменять цвет иконки нужно использовать свойство CSS color, а поменять размер иконок Font Awesome нужно использовать свойство font-size.
Вот и вся информация, которая необходима для использования иконок от Font Awesome, как для разработки сайтов, так и для проектирования дизайн-макетов в Photoshop. Надеюсь статья вам понравилась и решила все ваши проблемы. А если нет, посмотрите мое видео на эту тему, там я показываю все на примере.
Если информация оказалась полезной поделитесь ей с друзьями в социальных сетях, а так же подписывайтесь на обновление блога и youtube канал, чтобы не пропустить полезные материалы.

Комментарии:
Комментарии для сайта Cackle